Greedy meshing in javascript
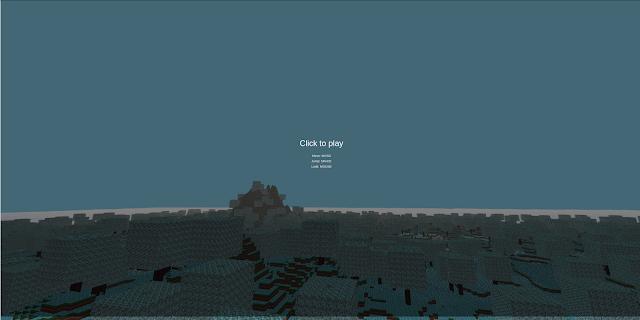
I've been working on an extension of the Voxel mesh in three JS that I built in this blog post and I'm thinking of developing it into an upcoming game at ManicVoxels.com To be able to expand the reach of the game to lower-power devices I needed to make the program more efficiently rendered. This would allow the players on the lower-powered devices to still have a reasonably sized world around them. When looking at the Greedy meshing tutorial from 0fps I really struggled to work out what the algorithm was. I then realised what is actually going on; you start in the top left, you go as far right as you can and then you go as far down as you can. You then repeat this until you have a new mesh. Once I'd worked out what greedy meshing was doing I could start to code it up. I've also added an animation of the algorithm below. In the animation, you can see the cursor moving from the top left to the bottom right. As if goes if the square is to be included in a new mesh then ...